UX Design Entry
☆
UX Design Entry ☆
Beginning: UI and UX Design
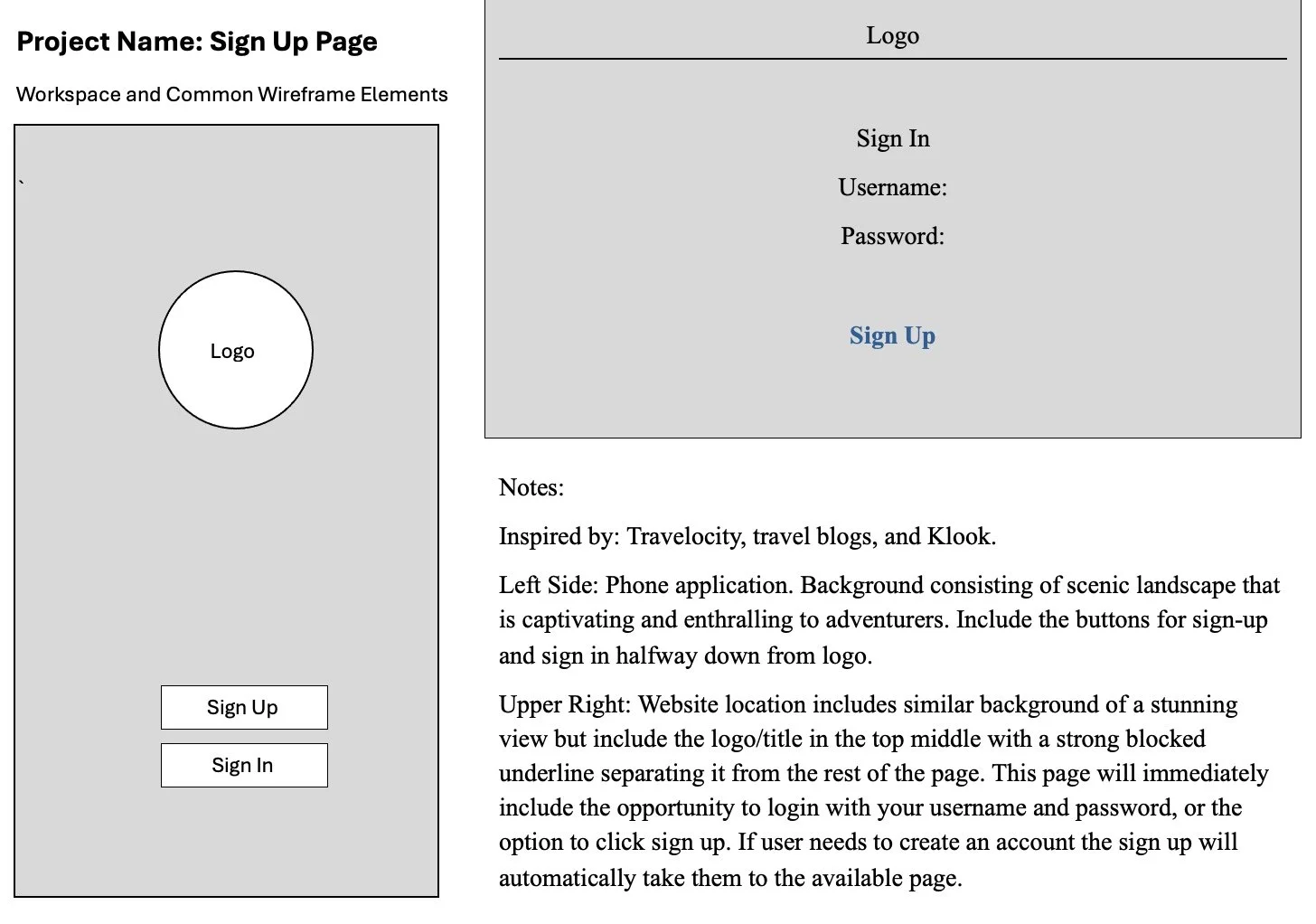
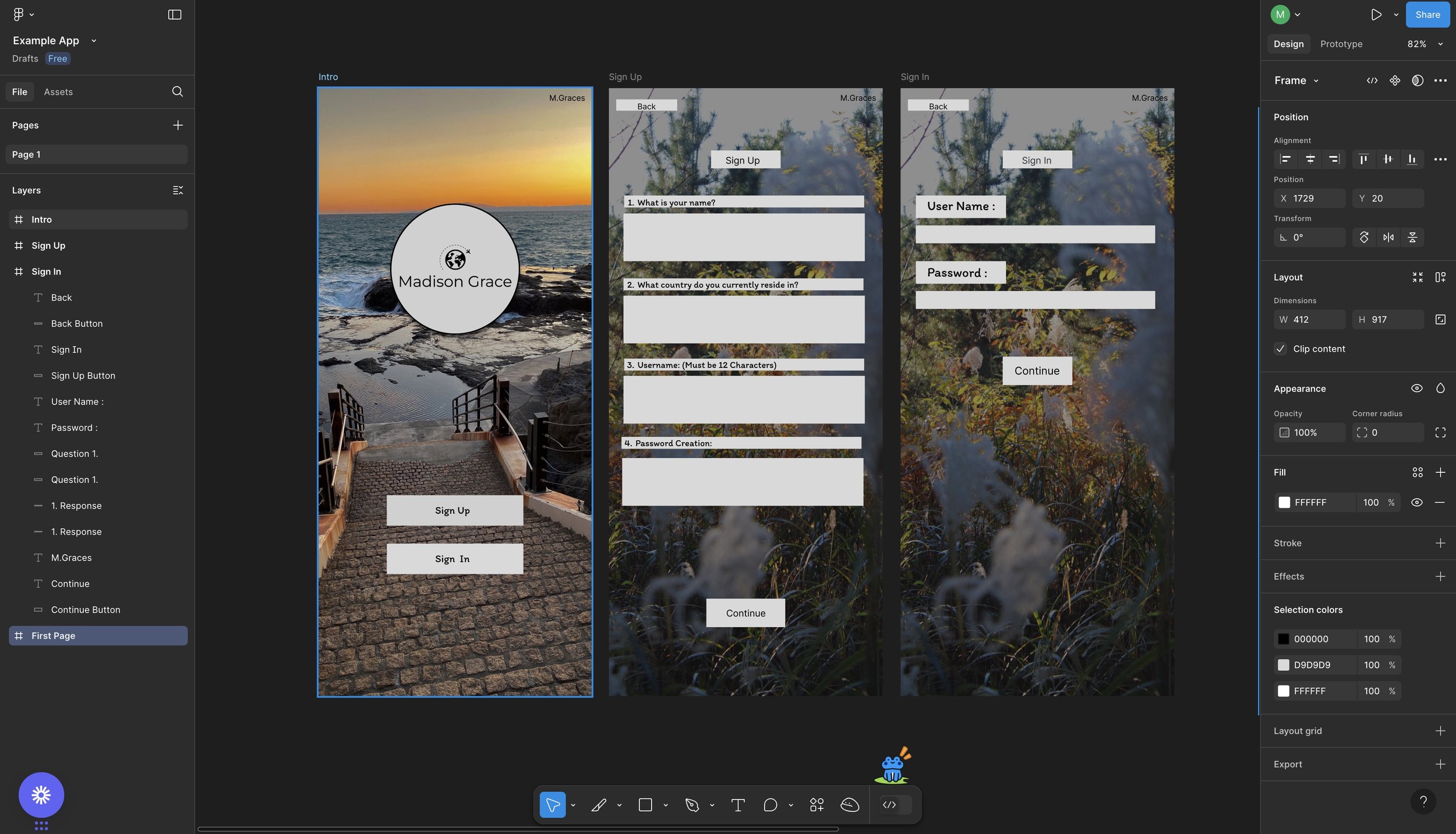
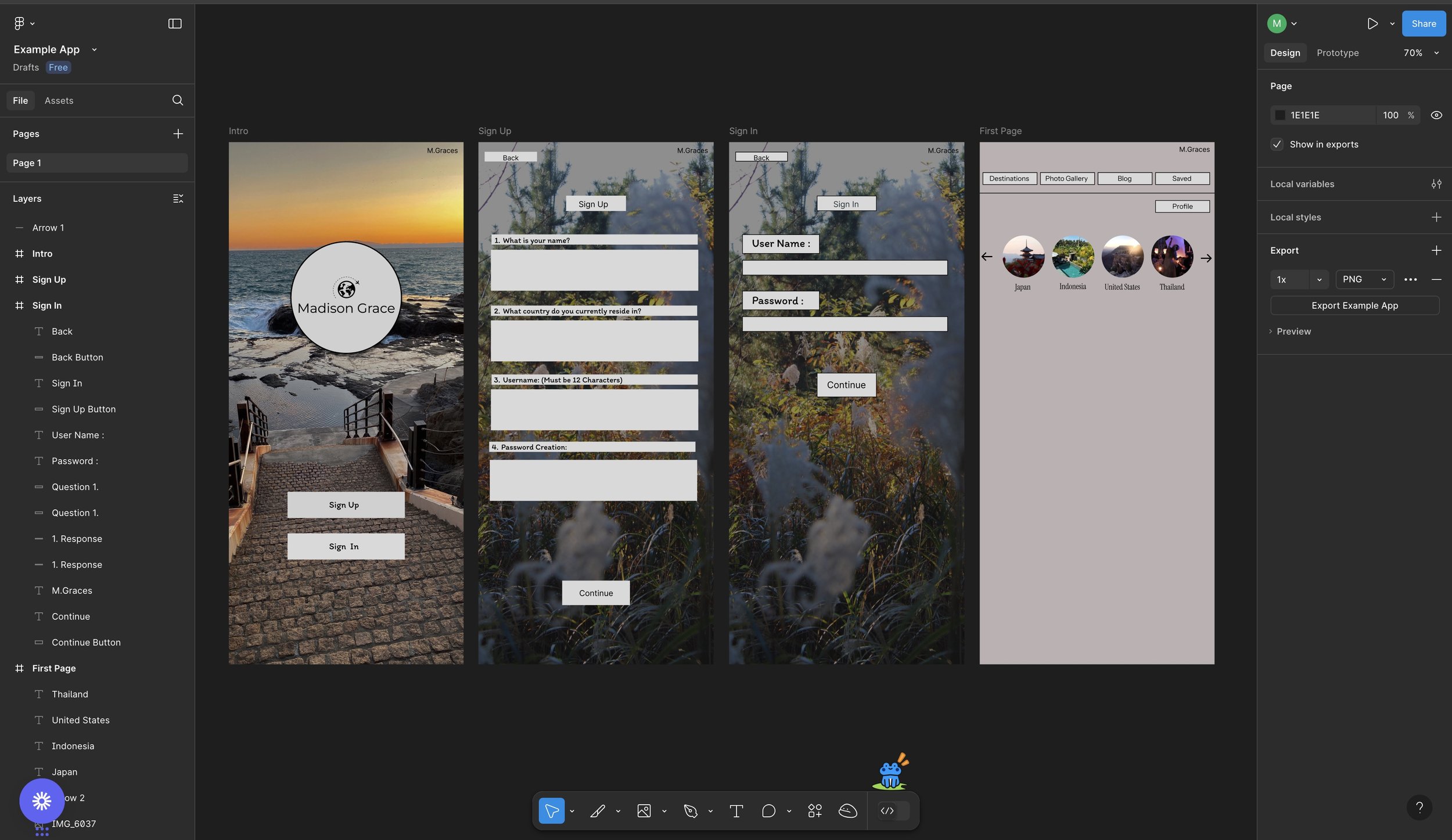
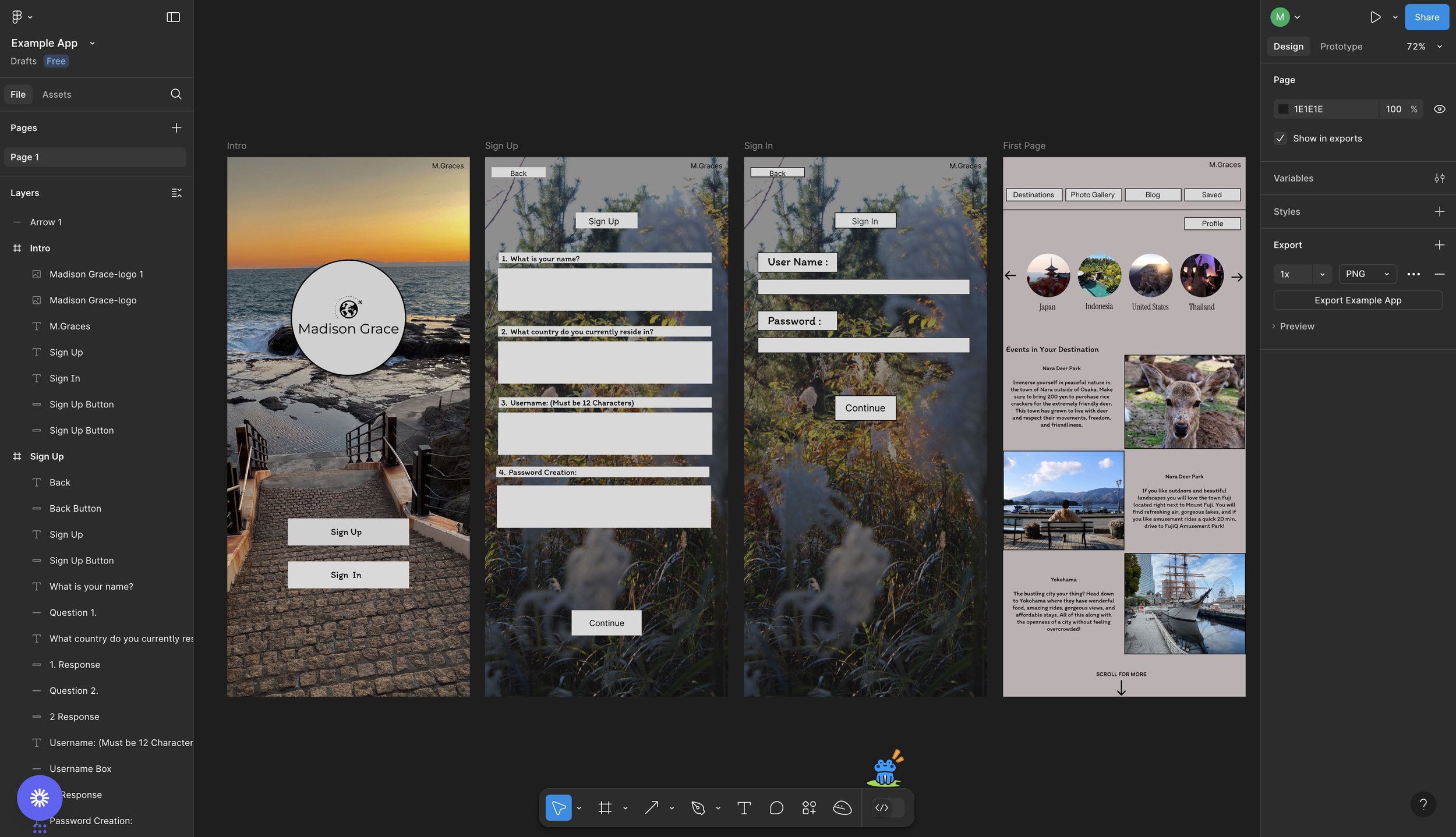
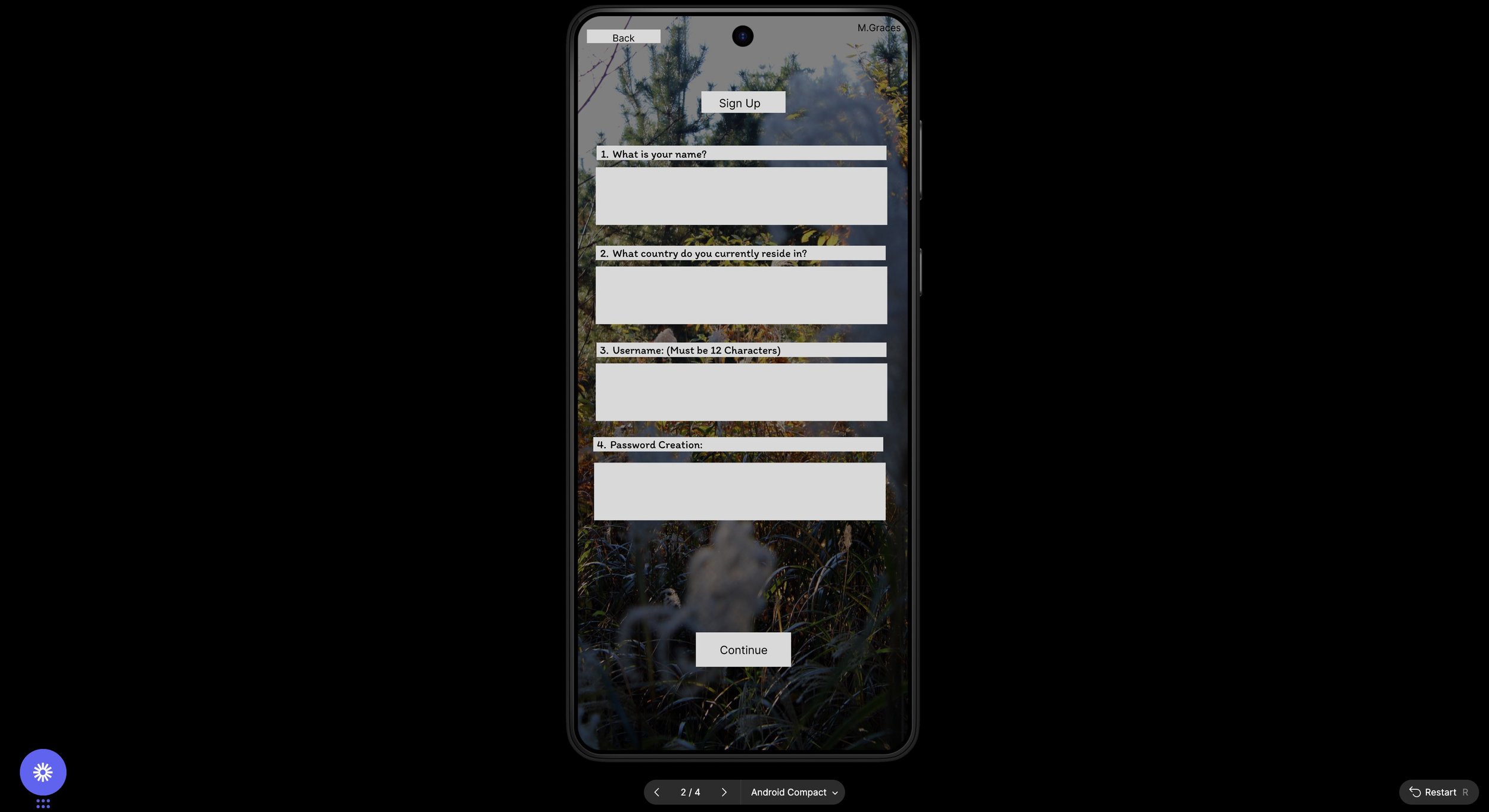
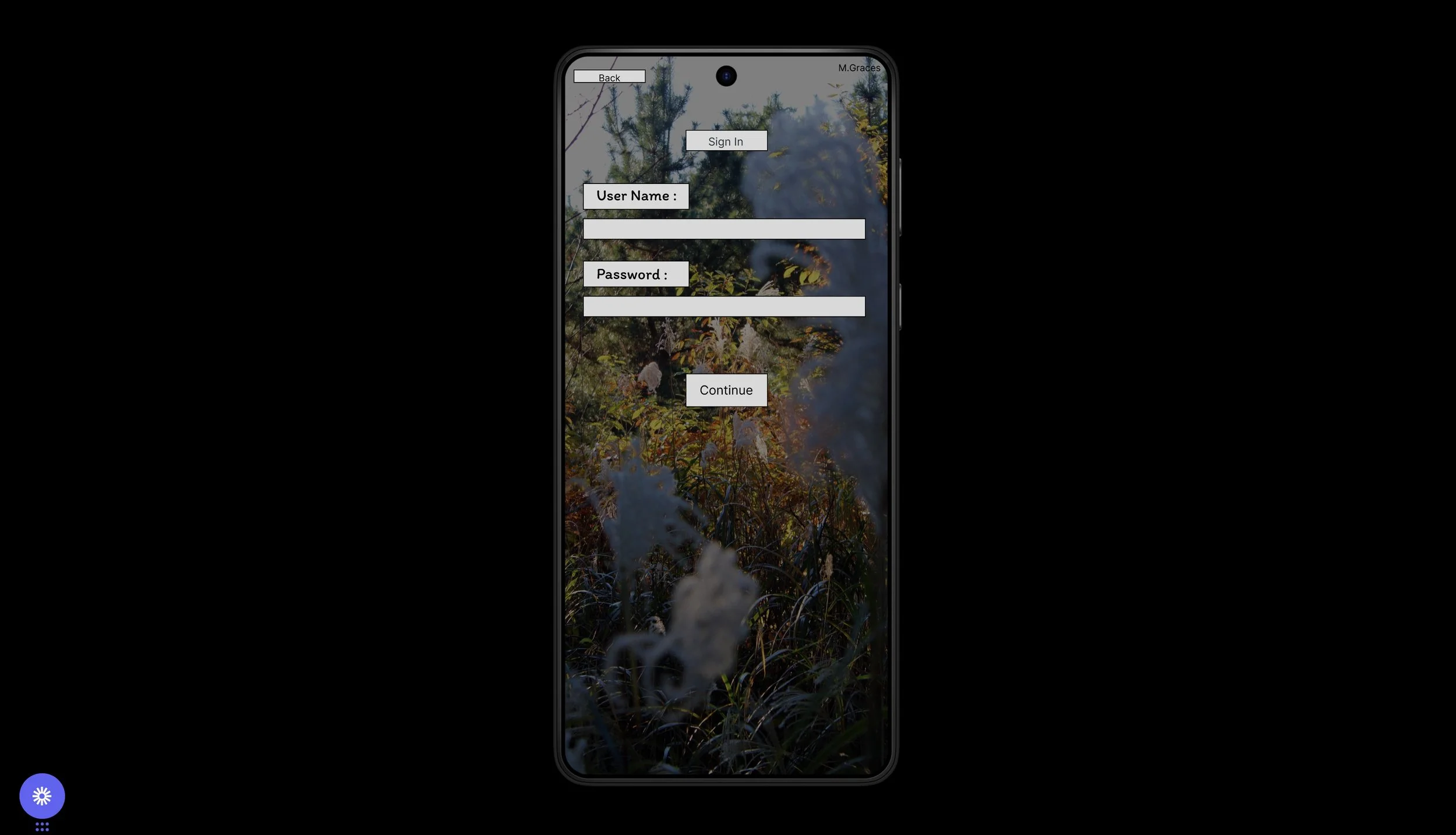
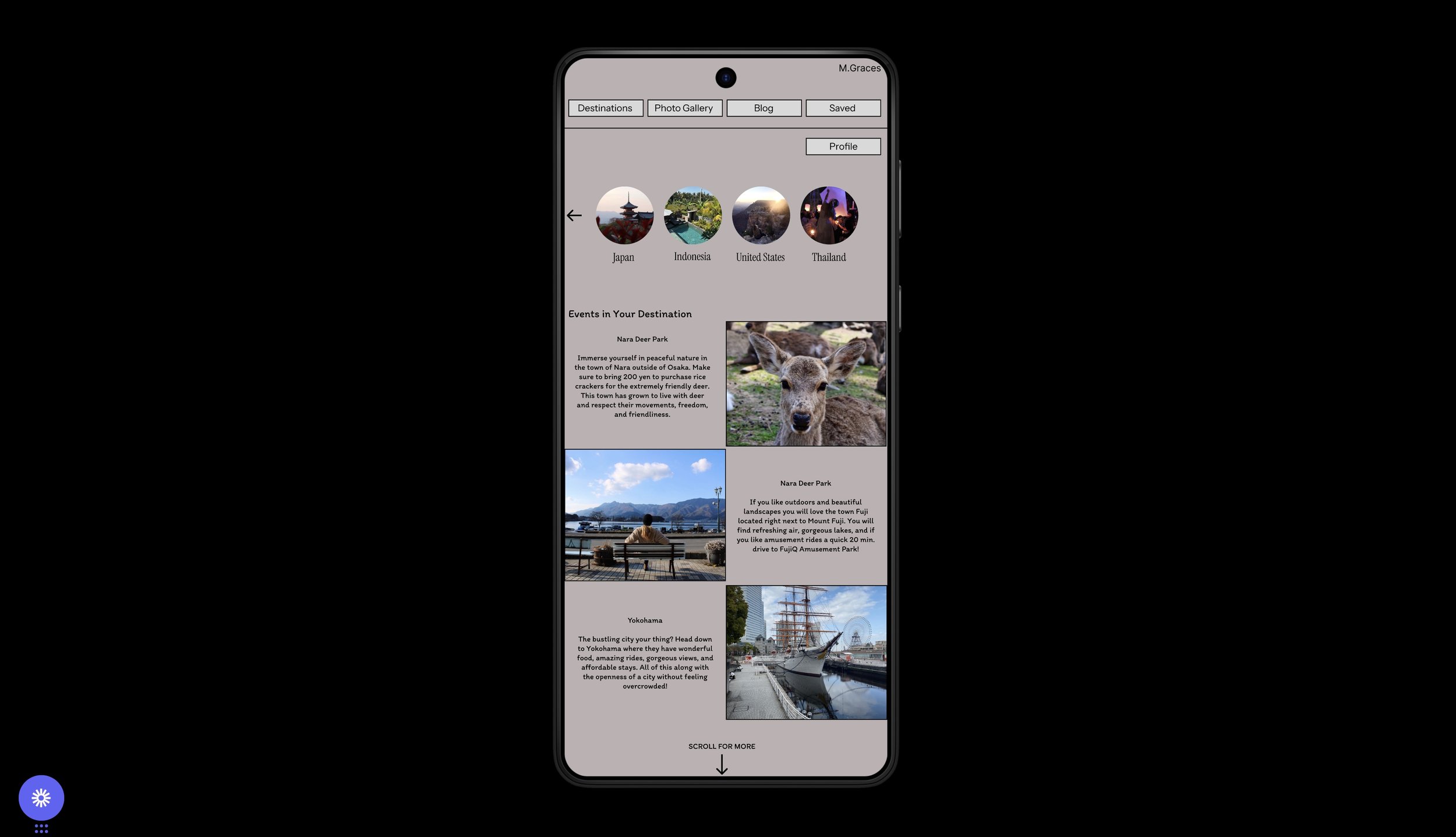
Small Wireframe Example:
In UX design, a wireframe is an essential tool that provides a basic outline of a digital interface. It highlights the structure, layout, and functions, serving as a blueprint for the user experience. Wireframes help designers plan key interactions and navigation without getting sidetracked by visual details like colors or images. This method allows teams to concentrate on usability and flow early in the design process, promoting clear communication and feedback.










Receiving the introduction to UI and UX Design certificate means…
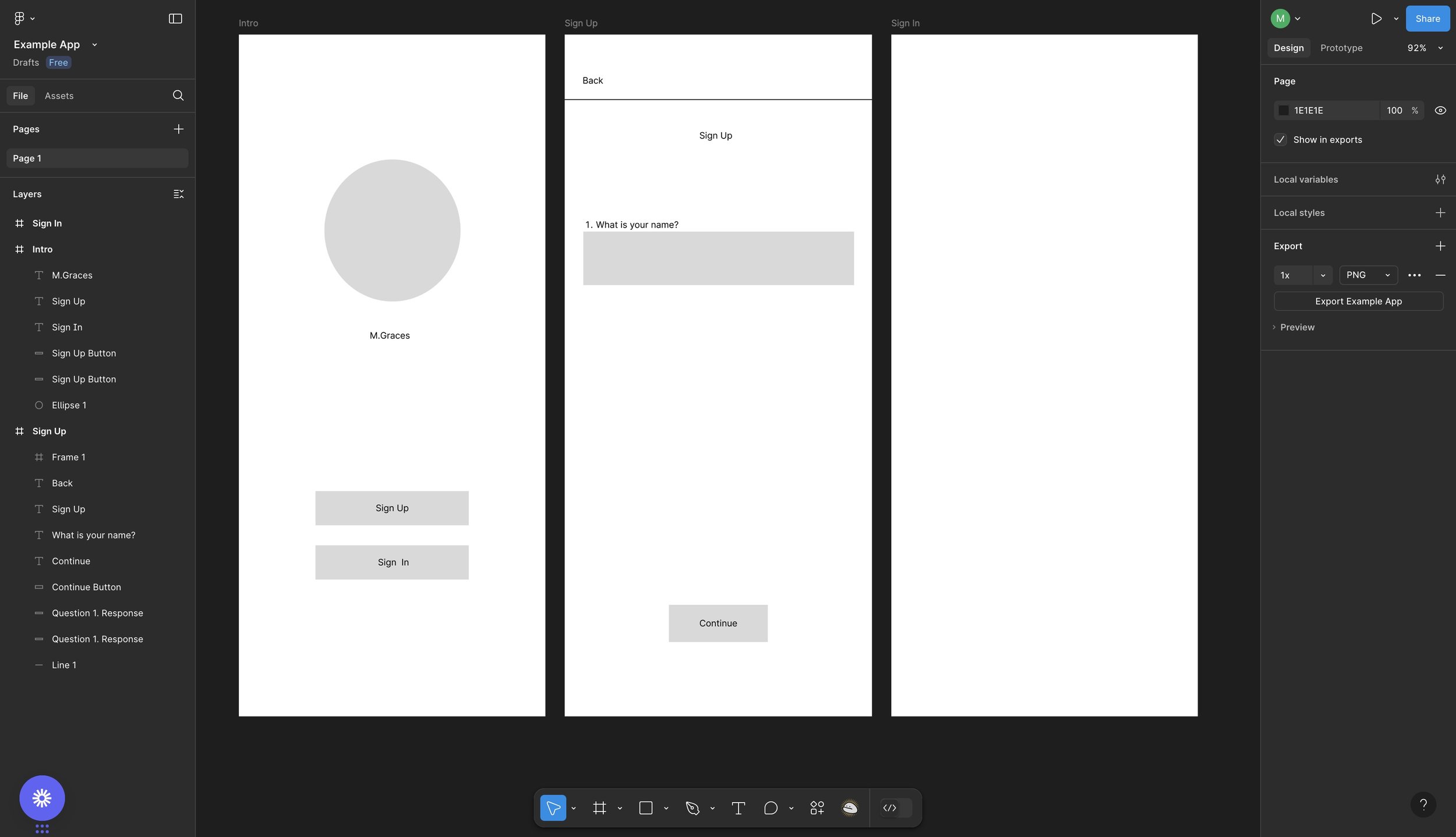
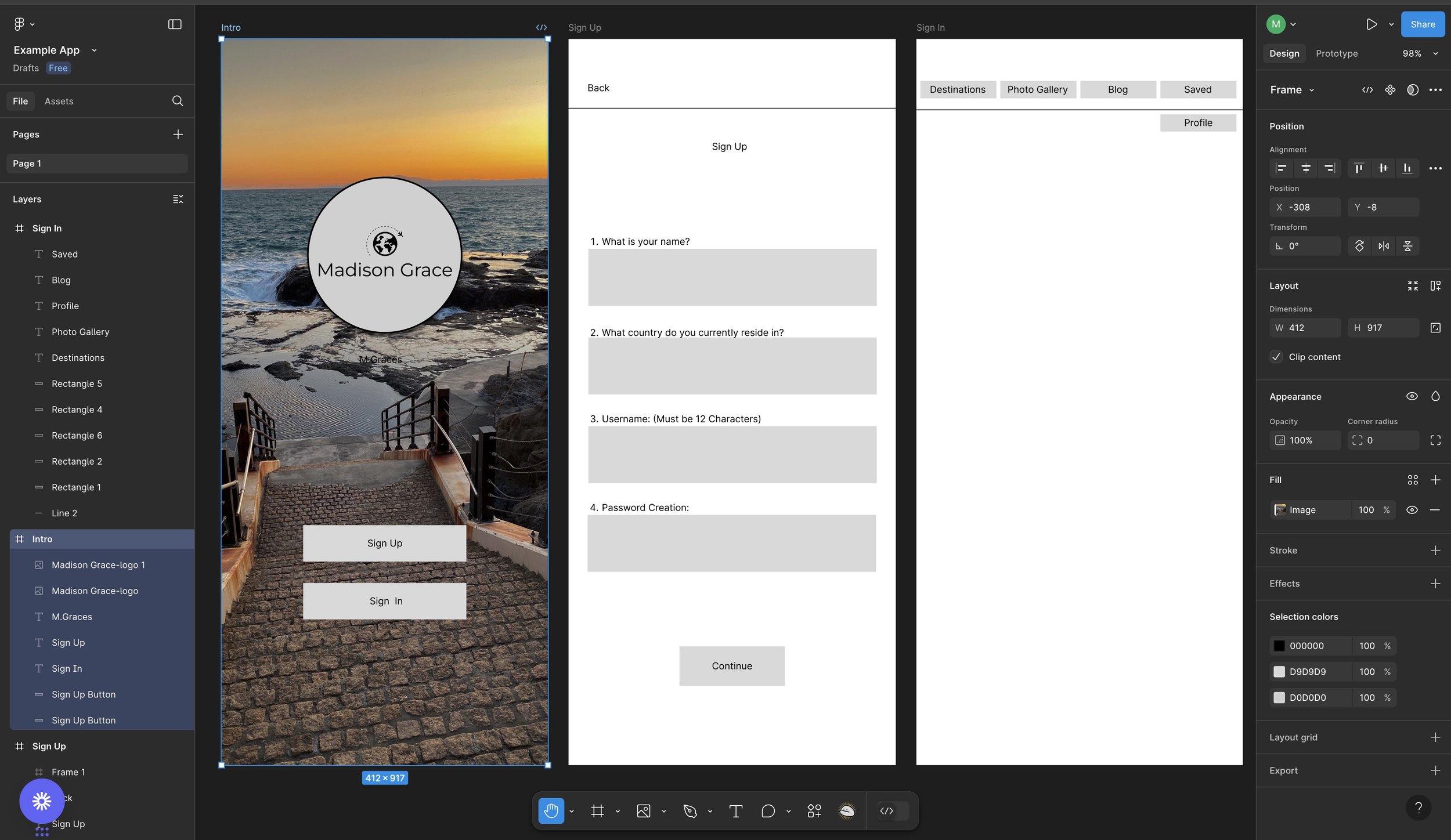
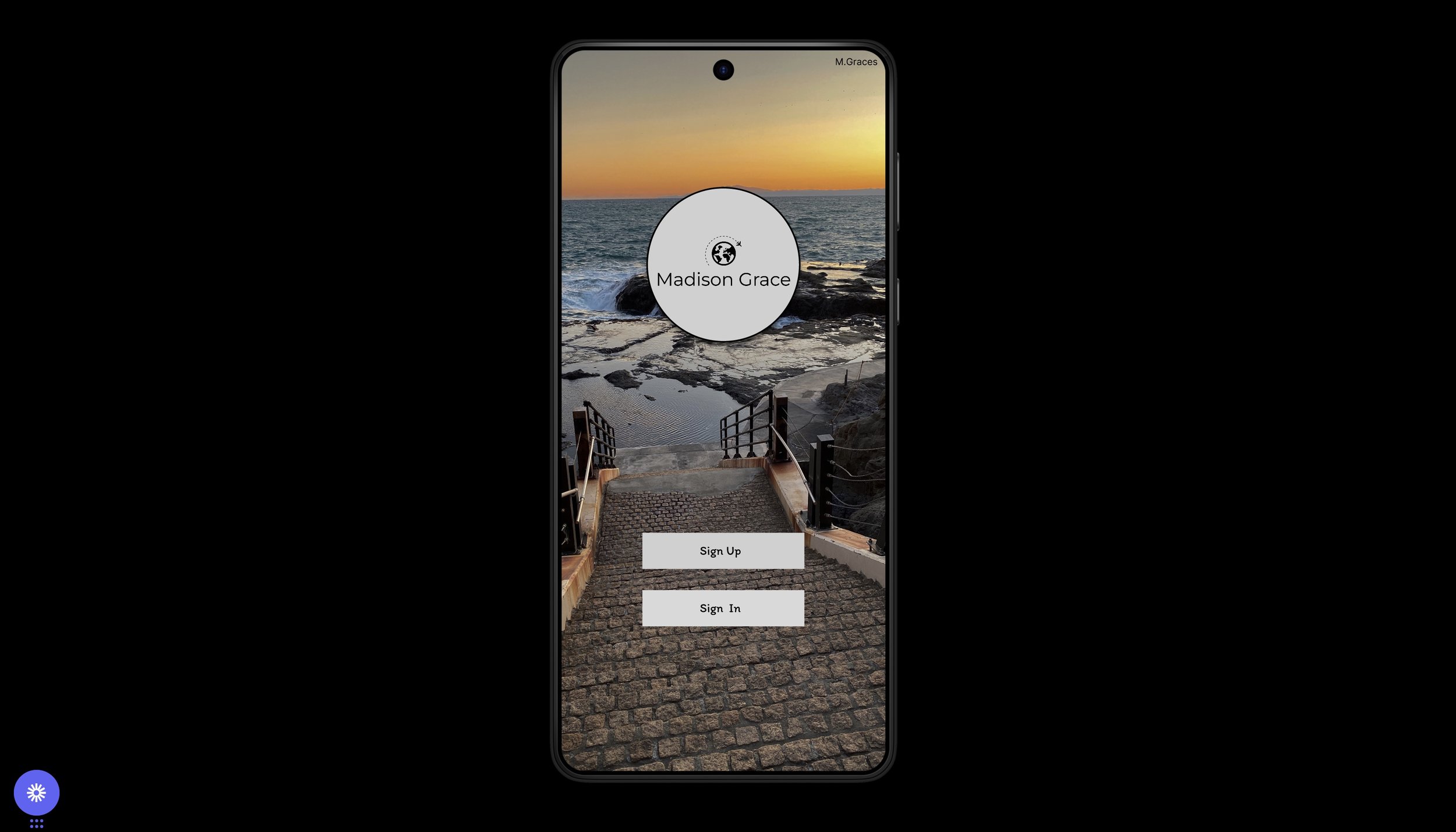
… I have a solid understanding of UI (User Interface) and UX (User Experience) design. This includes key methods like the Product Design Life Cycle, Double Diamond, and Design Thinking, which help in the design process. I can create simple wireframes to plan layouts and interactions and have learned to use Figma for developing detailed, interactive prototypes.
The certificate shows I have completed practical projects, like the Ridgeline prototype, proving my ability to use these skills in real situations. It also indicates I understand the UI/UX job market, preparing me for entry-level design positions or further studies in the field.
Skills Learned